BRAVO Blogブログ
Google、検索ランキング要因に「スマホ対応」を追加!4月21日までにやっておくべき事とは?

2015年2月27日(金)Googleウェブマスター向け公式ブログで、WEBサイトがスマホ対応しているか否かをモバイル検索のランキング要因に加えると発表がありました。実装は、4月21日からとのことです。
Googleウェブマスター向け公式ブログ:検索結果をもっとモバイル フレンドリーに(2015/02/27)
昨年末からGoogleの検索結果に「スマホ対応」というラベルが表示されているのを少なからず目にしたことがあるかと思いますが、今まではラベル表示がされているだけであって、検索ランキングには影響を及ぼさない程度でした。ただ、その時点でGoogleは既にテストをしていました。

そのテストが終わり、いよいよ全世界の検索アルゴリズムに反映され本番化されるというのが今回Googleが発表した内容となります。また、同時にアプリの有益なコンテンツを検索結果に表示するようになる「App Indexing」を導入したとも発表しています。
検索ユーザーがより簡単にモバイル フレンドリーなウェブページを探せるよう対応し、アプリの有益なコンテンツを検索結果に表示するようになる App Indexing を導入しました。(Googleウェブマスター向けブログより)
今回のGoogleのモバイルフレンドリーに関する発表を要約すると以下の2点が重要な変更点となります。
- スマホ対応の可否がモバイル検索ランキングに影響する
- アプリインストールしているユーザーがログインしている状態で検索するとアプリコンテンツが上位表示されやすい
影響範囲は明言していませんが、特に自社のホームページがスマホ対応していない企業にとっては、検索結果に大きな影響を及ぼすことは間違いないと言えます。
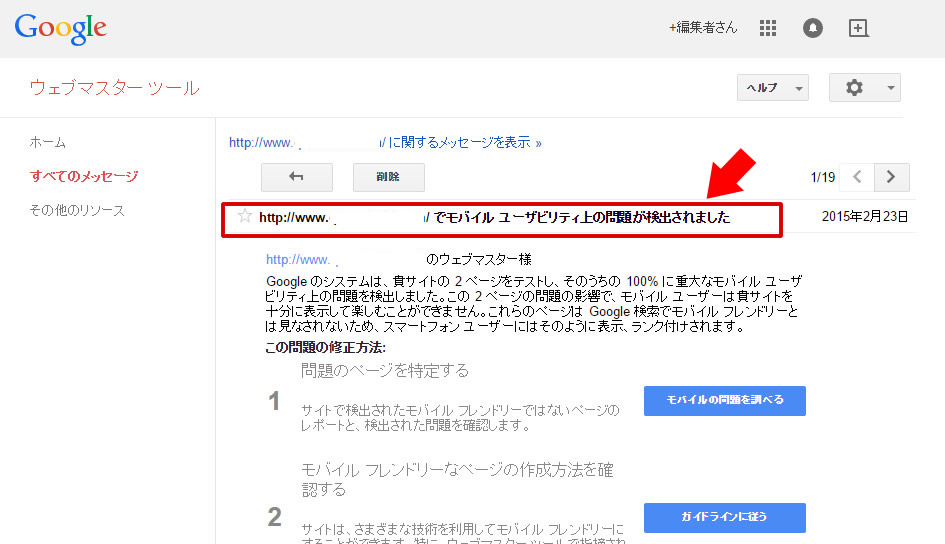
以前、Googleはモバイルフレンドリーはモバイル検索ランキングに影響を及ぼさないと発表していましたが、ウェブマスターツールでは警告(警告と言っても検索順位には影響しない。)のメールが届くなど、Googleがモバイルフレンドリーを検索のランキング要素に加えるのは時間の問題だというのは容易に想像できていましたので、今回の発表はウェブマスターにとっては「そうなるのが普通」という感じでしょう。
実際に、スマホ対応していないホームページについては、ウェブマスターツールに「モバイルユーザビリティ上の問題が検出されました」というメッセージが届いていました。

一昔前だと、Googleの検索アルゴリズムに関してのアップデートについては、ほぼ事後報告的なことが多かったのですが、最近では事前にある程度の猶予期間を設けて発表したり、あらかじめ上記のような警告メールを送るなど、意外と親切なところがあるというのが率直な感想です。
ただし、ホームページがスマホ対応していない企業にとっては、あまりよろしくない発表なのは間違いありません。
4月21日までにやっておくべきこと
既にスマホ対応しているホームページの場合、特にしなければならない対策はありません。スマホ対応していないホームページを持っている企業にとっては、4月21日までに全ページをスマホ対応をさせておくべき必要があります。
モバイル対応が未完了の場合は、Googleロボットのクロールとインデックスされる時間を考慮すれば、モバイルフレンドリーが実装される1ヶ月前までにはスマホ対応を終わらせておきたいところです。
つまりリミットは、3月末。(意外と猶予時間が無いですね。。)
それまでにホームページやブログをモバイルフレンドリーに対応させるために、やっておくべきことをまとめました。
- モバイルフレンドリー対応可否を調べる
- モバイル流入ユーザーを調べる
- ソフトウェア(WordPress等)を導入している場合、モバイルユーザー向けにカスタマイズする
1.モバイルフレンドリー対応可否を調べる
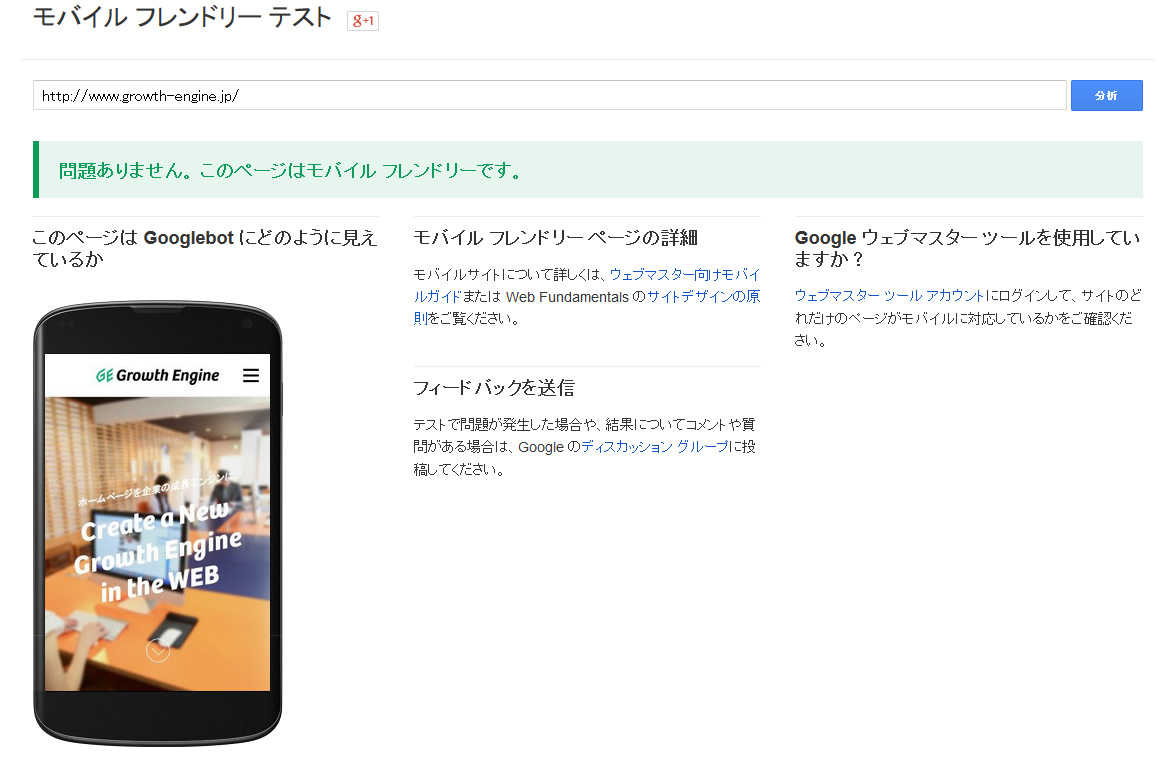
Google Developersの「モバイルフレンドリー テスト」で自社のホームページやブログがモバイルフレンドリー対応か否かを調べることができます。URLを入力し、スマホ対応されている場合は下記のような表示になります。

Google Developers「モバイルフレンドリーテスト」
2.モバイル流入ユーザーを調べる
「うちの会社のホームページはBtoBだからスマホ対応させる必要はないでしょ」と思っている企業のウェブ担当者の方は、一度Google Analytics等のアクセス解析で自社のホームページにアクセスしているユーザーのデバイスを調べてみてはいかがでしょうか。
スマートフォンのみならずタブレットからの流入がどれだけのアクセスがあるか一目瞭然です。BtoBビジネスをされている企業のホームページでも、今では全体のアクセス数の半数がモバイルユーザーからのアクセスというのも少なくありません。モバイルフレンドリーに対応しなかった場合、どれだけのアクセス数を失う可能性があるのかを理解しておくことも企業のウェブ担当者にとっては重要な役割と言えます。
3.モバイルユーザー向けにソフトウェアをカスタマイズ
当社のウェブサイトは、WordPressを導入しています。WordPress、Joomla!、Drupal等のソフトウェアをカスタマイズしてホームページを構築されているのであれば、カスタマイズしてモバイルフレンドリーに対応するようにしましょう。
[参考]Google Developers:ウェブサイトのソフトウェアをカスタマイズする
最後に
今回のGoogleのモバイルフレンドリー対応については、モバイルでの検索ユーザーが増えている昨今、より検索のユーザビリティ向上に役立つ対策である一方で、さらにホームページのマルチデバイス化を促進させることになるのは間違いないのは言うまでもありません。モバイルフレンドリーがリリースされる4月21日以降で、モバイルフレンドリー非対応のホームページがどのような影響を及ぼすのかに注目していきたいところです。
おそらく無いとは思いますが、間違ってもPCサイトをは別にモバイルサイトをドメイン、サブドメイン、サブディレクトリに実装したりしないようにしましょう。スマートフォンサイトを構築しても初歩的な間違いでモバイルフレンドリー非対応ということにならないように。
できればこの機会に、レスポンシブウェブデザインで構築し、PCサイト・モバイルサイトともに同じURLにするようにすることもご検討ください。
もし、ホームページがスマートフォン対応していなくて、モバイルフレンドリー対応の相談をされたい方は、当社でもスマホ対応サイトの構築は可能ですのでお気軽にご相談ください。
